Image data and visual data are at the heart of modern graphic design and data visualization. Understanding how to handle raster graphics and vector graphics is essential for software engineers aiming to optimize storage, transmission, and overall application performance. Dive into best practices that make your software stand out!
This article dives deep into best practices for handling image data and visual data in software engineering. By delving into the nuances of data representation, software developers can optimize their applications for efficient storage, smooth transmission, and ultimately, a superior user experience (UX/UI).
[ez-toc]
Before delving into specific graphic types, let’s look at how computers represent images.
Understanding Image Data Representation: The Power of Pixels
An image, essentially, is a collection of tiny squares called pixels, each representing a specific color. These pixels are converted into binary data (0s and 1s) that the computer processes.
The resolution of an image refers to the total number of pixels, while color depth indicates the number of bits used to represent each pixel’s color. As both resolution and color depth increase, the image’s file size and quality generally improve.
This fundamental knowledge empowers software teams to optimize their applications for efficient image data management.

Every piece of data a computer handles, from text documents to stunning visuals, is converted into a series of binary digits (bits). Photo by Alexander Sinn.
Raster vs. Vector-Based Graphics Battle
Raster Graphics
(Pixel-Based)
Pixel-based graphics, or raster images, are composed of a grid of pixels, each representing a color.
Widely used by graphic designers, web developers, video editors, and game developers for photos, video, and display graphics to represent complex visual info.
- What they are: Composed of a grid of pixels, each depicting a color.
- Why they’re popular: Widely used in digital photography, video, and display graphics due to their ability to represent intricate visual details.
- How to use them: Utilize software like Adobe Photoshop or GIMP for creating and manipulating raster images. Choose suitable file formats (JPEG, PNG, BMP) based on the image’s characteristics and desired output.
- When to use them: Ideal for realistic images, photographs, and detailed artwork. It’s crucial to consider the trade-off between image quality and file size when choosing compression formats.
- Best practices: Optimize raster images for web delivery, utilize color profiles for accurate color reproduction, and consider using lossless compression for images requiring precise detail.
- Limitations: File size can become substantial, especially at high resolutions.
Vector Graphics
(Mathematical Formulas)
Vector graphics are based on mathematical equations defining shapes and lines, making them scalable without loss of quality.
Graphic designers, web developers, and engineers find them ideal for logos, icons, illustrations, and technical drawings due to their scalability and clean lines.
- What they are: Defined by mathematical formulas that create lines and shapes.
- Why they’re popular: Ideal for logos, icons, illustrations, and technical drawings due to their scalability without loss of quality.
- How to use them: Software like Adobe Illustrator or Inkscape allows for creating and editing vector images. Choose appropriate vector file formats (SVG, EPS) based on application requirements.
- When to use them: Perfect for designs requiring scalability without quality loss, such as logos and business cards. They are also suitable for large-scale printing or displays.
- Best practices: Simplify complex shapes and minimize the number of points to optimize vector images for file size.
Color Models: The Language of Color
Color models are mathematical representations defining how colors are depicted. They are crucial for maintaining consistent and high-quality visuals across various devices. Graphic design and image processing professionals often employ conversion between different color models to achieve desired outcomes.
How to use color models: Learn the color models and their characteristics. Convert between color models when necessary. Here’s a quick summary of when to use each color model:
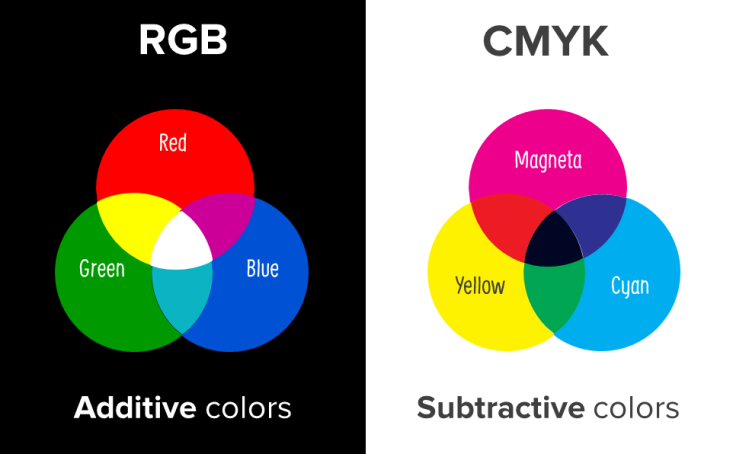
- RGB: Red + Green + Blue light for digital displays.
- CMYK: Cyan + Magenta + Yellow + Black paint for print media.
- Hue + Saturation + Lightness (HSL), Hue + Saturation + Value (HSV), or Hue + Saturation + Brightness (HSB) for color manipulation and selection.
Best practices: Calibrate monitors and printers to ensure accurate color reproduction. Utilize color management profiles to maintain consistency across different output devices.

Convert between color models to maintain consistent and high-quality visuals across various devices.
Mastering Image Compression Techniques: Saving Space without Sacrificing Quality
Image compression allows us to reduce image file size without significant loss of visual quality. Web developers, photographers, and anyone dealing with large image files use it to improve storage efficiency, faster transmission, and better web performance.
How to compress images: Choose appropriate compression algorithms (lossy or lossless) based on image content and desired quality. Use image compression software or libraries.
Which image compression technique to use:
- Use lossy compression for photographs and images with rich color information.
- Use lossless compression for images with text or graphics that require precise detail.
Best practices: Consider compression ratio, image quality, and file size when choosing compression settings. Optimize images for specific platforms and devices.
Transmitting Visual Data
Effective image compression is pivotal for managing file size without compromising visual integrity. This is especially important for storage and transmission concerns within software applications.
- Implementing compression: Choose suitable compression algorithms (lossy or lossless) based on the image content and desired quality. Utilize compression tools or libraries to streamline the process.
- Selecting compression techniques: Opt for lossy compression for photographs rich in color information. Choose lossless compression for images containing text or graphics that demand precise detail.
Best practices: Strike a balance between the compression ratio, image quality, and file size. Tailor image optimization for specific platforms and devices to enhance performance.
Optimizing Visual Data in Software Engineering: Beyond Aesthetics
Efficient handling of visual data goes beyond aesthetics. It’s about refining storage and transmission within software systems. Consider the nuances of raster and vector graphics, to make informed decisions that bolster application performance.
To sum everything up, here’s an easy list of best practices your SDLC can incorporate.
- Prioritize image format selection based on specific use cases.
- Optimize image size for different platforms and devices.
- Use compression effectively to balance quality and file size.
- Consider accessibility by providing alternative text for images.
- Test image performance across different browsers and devices.
- Regularly review and update image assets to maintain quality.
- Avoid using overly large image files without optimization.
- Don’t ignore image alt text for accessibility.
- Refrain from using low-quality images that negatively impact user experience.
- Don’t neglect image optimization for mobile devices.
- Avoid inconsistent image styles across different platforms.
Makes sense? When your team adheres to best practices and stays informed about emerging technologies, developers can elevate the visual experience for users while ensuring optimal performance and resource utilization.

International Marketing Leader, specialized in tech. Proud to have built marketing and business generation structures for some of the fastest-growing SaaS companies on both sides of the Atlantic (UK, DACH, Iberia, LatAm, and NorthAm). Big fan of motherhood, world music, marketing, and backpacking. A little bit nerdy too!


